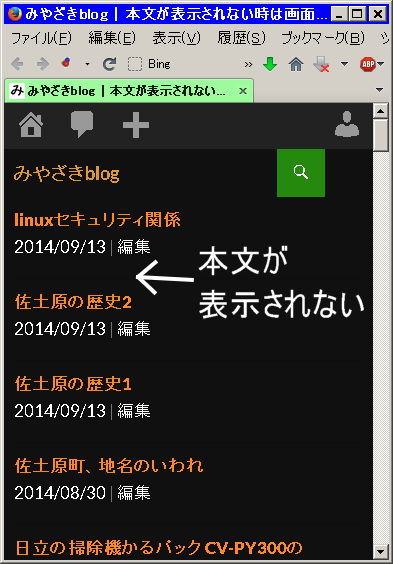
ブラウザの幅を狭めると、wordpressの画面上で、本文が表示されませんでした

横幅 400px以下だとこうなってしまうんですが、スマホだと表示されないのがあるんです
調べたら、cssファイルの記述を変更すると、この不具合を回避できることが分かりました
wp/wp-content/themes/twentyfourteen/style.cssの中に 11.0 Media Queriesと言う部分があるのですが、ここで、画面サイズにの制御を行っていました
@media screen and (max-width: 400px) {
の中にある、
.list-view .site-content .cat-links,
/* .list-view .site-content .type-post .entry-content, */
/* .list-view .site-content .type-page .entry-content, */
.list-view .site-content .type-post .entry-summary,
.list-view .site-content .type-page .entry-summary,
.list-view .site-content footer.entry-meta {
display: none;
}
2行をコメントアウトです
がんばれるなら、画面サイズが小さくなったら本文を小さいフォントで表示するとかの処理をした方が良いと思いますが、努力が足りません、